Tutoriels Android
Interfaces
Créer une interface avec ADT
Le but de cette rubrique du tuto, ainsi que la suivante, va être de créer une liste, avec deux boutons: un permettant d'effacer la liste, l'autre de la remplir.
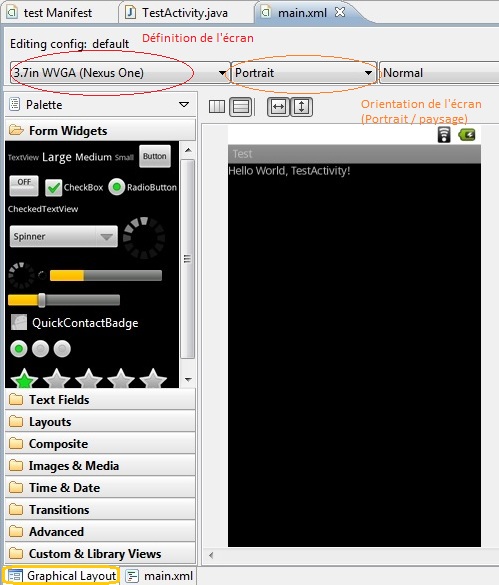
Il est possible de placer directement les éléments de l'interface avec ADT, avec l'onglet "Graphical Layout", qui apparaît
Lorsque vous allez sur un XML de l'interface.

L'onglet "main.xml" sert à modifier directement le code du xml.
Attention: Si vous voulez toucher le code après avoir modifié l'interface, vous devez enregistrer votre xml, voire
même parfois le fermer et l'ouvrir à nouveau, au risque de rencontrer parfois un petit bug du plug-in ADT (je vous laisserai découvrir
cela, vous ne me croiriez pas ;) ).
Rappel: Si vous lancez l'application, ne la lancez pas depuis votre xml, il va vous créer un fichier XXX.out.xml et l'application ne se
lancera pas.
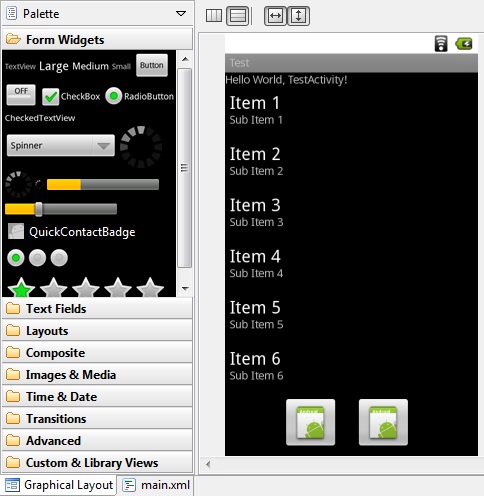
Plaçons maintenant des éléments sur l'interface avec le Graphical Layout, par exemple un titre, avec une liste, et deux boutons en dessous
de la liste:

Voici le résultat obtenu avec le Graphical Layout:

Remarque: Lors du placement des "ImageButton", une petite fenêtre est apparue, vous demandant quelle image vous souhaitiez mettre
sur le bouton. Vous pouvez à ce moment choisir l'image, mais vous pourrez aussi la modifier directement dans le xml.
Nous avons donc maintenant nos éléments. Nous allons améliorer le placement des éléments: en effet, le code généré place avec des valeurs en dur
les éléments. L'idéal est d'avoir des positions relatives; c'est d'autant plus important que les tailles d'écrans de smartphones varient énormément -
je n'ai jusqu'ici pas parlé des tablettes tactiles sous Android, mais votre application fonctionne sous celles-ci si vous ne la paramétrez pas.